한국경제 with toss
7/8 - streamlit
devmin67
2024. 7. 8. 15:48

- Desktop/data1/data1/test_data 폴더에 python_240708.py 폴더를 만든 후
streamlit run python_240708.py 명령어를 입력한다.

위와 같은 창이 출력된다.
- 원본데이터가 크다 -> 사이즈 에러가 발생함(load가 안됨)-> 옵션을 조절해야햄(웹개발의 영역)
-원본데이터를 적절하게 가공 -> 다른 파일로 변환
-Streamlit에서 가져와야 하는 데이터 파일은 가공된 파일

- streamlit 기본 ui가 마음에 안듦 -> 커스텀화 할 생각
-> django 또는 flask 웹 개발 프레임워크로 가세요!!(streamlit은 데모 버전이라고 생각하면 된다)
streamlit 실습 코드 리뷰

- @st.cache_data: 이 데코레이터는 함수의 반환 값을 캐싱합니다. 즉, 함수가 처음 호출될 때 데이터를 로드하고, 이후에는 캐시된 데이터를 반환하여 성능을 향상시킵니다. 이 데코레이터는 데이터 로딩과 같은 시간이 많이 걸리는 작업을 최적화하는 데 유용합니다.
- def get_data(): get_data라는 이름의 함수를 정의합니다. 이 함수는 데이터를 로드하고 반환하는 역할을 합니다.
- data = sns.load_dataset("tips"): Seaborn 라이브러리에서 제공하는 load_dataset 함수를 사용하여 "tips"라는 이름의 예제 데이터를 로드합니다. "tips" 데이터셋은 식당에서의 팁과 관련된 데이터를 포함하고 있습니다.
- return data: 로드한 데이터를 반환합니다.
따라서, get_data 함수는 "tips" 데이터셋을 로드하고 반환하는 역할을 하며, @st.cache_data 데코레이터 덕분에 한 번 로드된 데이터는 캐싱되어 이후 호출에서는 빠르게 반환됩니다.

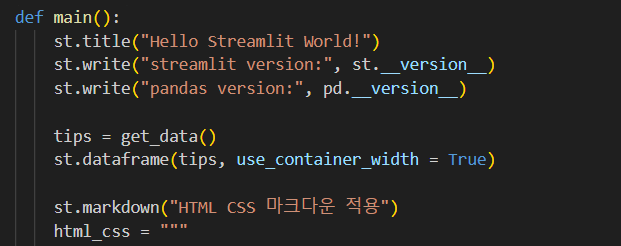
- def main():: main이라는 이름의 함수를 정의합니다. 이 함수는 Streamlit 애플리케이션의 메인 로직을 포함합니다.
- st.title("Hello Streamlit World!"): 웹 애플리케이션의 제목을 설정합니다. 여기서는 "Hello Streamlit World!"라는 제목을 설정합니다.
- st.write("streamlit version:", st.__version__): 현재 사용 중인 Streamlit의 버전을 화면에 출력합니다.
- st.write("pandas version:", pd.__version__): 현재 사용 중인 pandas의 버전을 화면에 출력합니다.
- tips = get_data(): 이전에 정의한 get_data 함수를 호출하여 "tips" 데이터를 로드합니다. 이 데이터는 캐싱되어 있어서 빠르게 로드될 것입니다.
- st.dataframe(tips, use_container_width=True): 로드된 "tips" 데이터를 데이터프레임 형태로 웹 애플리케이션에 표시합니다. use_container_width=True 옵션은 데이터프레임을 컨테이너의 너비에 맞게 조절합니다.
- st.markdown("HTML CSS 마크다운 적용"): 마크다운 형식의 텍스트를 화면에 표시합니다. 여기서는 "HTML CSS 마크다운 적용"이라는 텍스트를 표시합니다.
- html_css = """: HTML과 CSS를 포함할 수 있는 멀티라인 문자열을 시작합니다. 이 부분은 HTML과 CSS 코드를 작성하기 위한 준비 단계입니다.

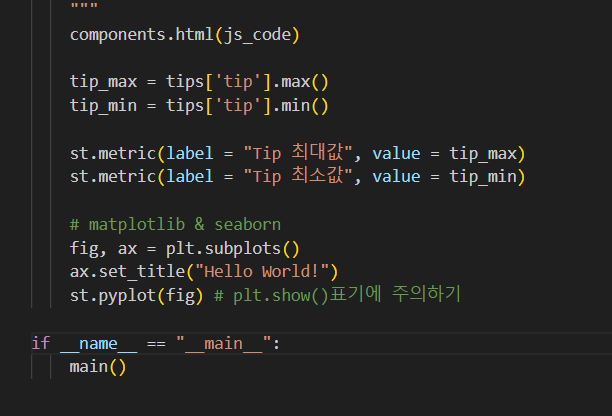
- components.html(html_css): html_css 변수에 저장된 HTML 및 CSS 코드를 화면에 삽입합니다.
- tip_max = tips['tip'].max(),
- tip_min = tips['tip'].min(): tips 데이터셋에서 팁의 최대값과 최소값을 계산합니다.
- st.metric(label="Tip 최대값", value=tip_max), st.metric(label="Tip 최소값", value=tip_min"): 팁의 최대값과 최소값을 화면에 표시합니다.
- fig, ax = plt.subplots(), ax.set_title("Hello World!"): matplotlib를 사용하여 간단한 플롯을 생성합니다.
- st.pyplot(fig): 생성된 플롯을 화면에 표시합니다.(#plt.show와 다른 점이니 주의 할 것!)
- if __name__ == "__main__": main(): 스크립트가 직접 실행될 때 main 함수를 호출합니다.
이 코드는 Streamlit을 사용하여 데이터셋을 로드하고, 데이터프레임을 표시하며, HTML 및 CSS를 적용하고, 간단한 통계 정보와 플롯을 화면에 표시하는 예제입니다.
def main():
price = st.slider("단가:", 1000, 10000, value = 5000)
total_sales = st.slider("전체 판매 갯수:", 1, 1000, value = 500)
if st.button("매출액 계산"):
revenue = price * total_sales
st.write(f"전체매출액 : {revenue}")
tips = get_data()
st.dataframe(tips)
show_plot = st.checkbox("시각화를 보여줄까요?")
tip_max = tips['tip'].max() # tip의 최대
tip_min = tips['tip'].min() # tip의 min
tip = st.slider("tip의 입력값", tip_min, tip_max)
# tips2 = tips.loc[tips['tip'] >= tip, :]
option = st.selectbox(
"요일을 선택하세요",
("Thur", "Fri", "Sun", "Sat"))
st.write(option, tip)
tips2 = tips.loc[(tips['day'] == option) | (tips['tip'] >= tip), :]
import plotly.express as px
fig = px.scatter(data_frame = tips2, x = "total_bill", y = "tip")
st.plotly_chart(fig)
if show_plot:
fig, ax = plt.subplots()
ax.set_title("Hello World")
st.pyplot(fig)
if __name__ == "__main__":
main()# -*- coding:utf-8 -*-
import streamlit as st
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import plotly
import numpy as np
import matplotlib as mpl
@st.cache_data
def get_data():
# data = pd.read_csv("train.csv") / size가 크면 streamlit에서 배포 안됨
data = sns.load_dataset("tips")
return data
def main():
price = st.slider("단가:", 1000, 10000, value = 5000)
total_sales = st.slider("전체 판매 갯수:", 1, 1000, value = 500)
if st.button("매출액 계산"):
revenue = price * total_sales
st.write(f"전체매출액 : {revenue}")
tips = get_data()
st.dataframe(tips)
show_plot = st.checkbox("시각화를 보여줄까요?")
tip_max = tips['tip'].max() # tip의 최대
tip_min = tips['tip'].min() # tip의 min
tip = st.slider("tip의 입력값", tip_min, tip_max)
# tips2 = tips.loc[tips['tip'] >= tip, :]
option = st.selectbox(
"요일을 선택하세요",
("Thur", "Fri", "Sun", "Sat"))
st.write(option, tip)
tips2 = tips.loc[(tips['day'] == option) | (tips['tip'] >= tip), :]
import plotly.express as px
fig = px.scatter(data_frame = tips2, x = "total_bill", y = "tip")
st.plotly_chart(fig)
if show_plot:
fig, ax = plt.subplots()
ax.set_title("Hello World")
st.pyplot(fig)
if __name__ == "__main__":
main()